دیباگ وردپرس و نحوه فعال سازی آن
از آن جهت که بالا اومدن یک سایت به عوامل بسیار زیادی بستگی دارد که این عوامل به سخت افزار و نرم افزارهای نصب شده روی آن مرتبط می شود، می توان به این نکته اشاره کرد که هیچ سیستم مدیریت محتوایی وجود ندارد که برای همه کاربران با هر نوع سرور و سیستم عاملی به درستی کار کند. همچنین در وردپرس به دلایل گوناگونی همانند تغییرات در php، فعال/غیرفعال شدن اکستنشنهای هاست و… می باشد. به همین دلیل برای رفع خطای وردپرس باید از ابزارهای عیب یابی کردن استفاده کنیم تا این مشکلات حل شود. حال حالت دیباگ وردپرس به وجود آمده و با یک ابزاری که در وردپرس وجود دارد به راحتی میتونید با فعال سازی کردن آن مشکلات وردپرس را برطرف نمایید. مانا سرور در این مقاله قصد دارد که به معرفی دیباگ وردپرس و نحوه فعالسازی آن بپردازیم. پس اگر به دنبال رفع خطاهای وردپرس با استفاده از wp_debug هستید تا انتهای این مقاله همراه باشید.و یکی از باگ هایی که ممکن است با آن مواجه شوید صفحه سفید مرگ وردپرس است.
حالت دیباگ وردپرس چیست
بیشتر کاربران برای ایجاد تغییرات در کدنویسی افزونه ها و قالب وردپرس از ابزار دیباگ وردپرس بی خبر هستند و به همین دلیل امکان دارد که نسبت به خطاهایی که شاید در ظاهر سایت نشان داده نشود، بی اطلاع باشند. . اما همانطور که می دانید همین خطاهایی که در ظاهر سایت نشان داده نمی شوند، سبب کند شدن سایت وردپرس می شوند که اگر حالت دیباگ وردپرس فعال بشود، به راحتی می توان این مشکل را فهمید و کدها را به صورت بهینه در وردپرس نوشت.
دیباگ وردپرس یا همان wp_debug یکی از بهترین ابزارها جهت عیب یابی در وردپرس و رفع مشکلات وب سایت می باشد که با استفاده از این ابزار می توان منبع خطاها را بررسی و برطرف کنید. WP_DEBUG وردپرس یک ثابت از نوع بولین Boolean هست که داخل فایل wp-config.php تعریف شده است و با استفاده از این تابع می توان تا حد امکان خطاهای موجود در سایت را مشاهده کرد. این تابع قادر است از دو مقدار true و false پیروی کند که به ترتیب مربوط به فعال بودن یا غیرفعال بودن آن هستند. در صورتی که مقدار روی true قرار گرفته باشد دیباگ وردپرس فعال می باشد و میتوانید خطاهای وردپرس را بررسی نمایید. اما اگر مقدار آن روی false باشه خطایی نمایش داده نخواهد شد. اما باید به این نکته اشاره کنیم که در تمامی موارد خطاهایی که نمایش داده میشوند، واقعا یک خطا نیستند و در برخی تنها باید بررسی شوند.
نحوه فعال سازی دیباگ وردپرس و رفع خطاهای وردپرس
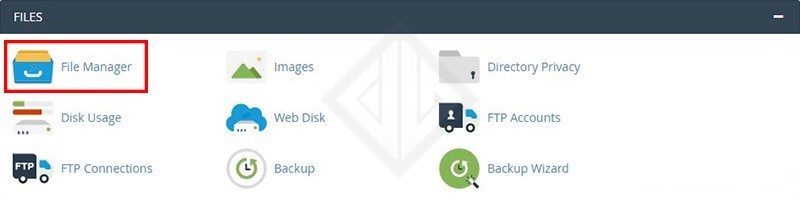
برای فعال کردن WP_DEBUG در وردپرس باید ابتدا وارد هاست خود شده و روی گزینه File Manager کلیک کنید تا به صفحه مدیریت فایلها در هاست بروید و سپس به مسیر public_html مراجعه کنید.

در این زمان که وارد مسیر نصب وردپرس در public_html شدید، حتما به دنبال فایل wp-config.php بگردید. پس از پیدا کردن فایل روی آن راست کلیک کرده و گزینه EDIT را انتخاب کنید تا صفحه ویرایش فایل برایتان باز شود. حالا با استفاده از کلیدهای ترکیبی CTRL + F داخل کدهای این فایل به دنبال WP_DEBUG بگردید.
به این نکته دقت داشته باشید که پیش از انجام تغییرات در فایل wp-config.php یک نسخه کپی از آن را تهیه نمایید و در جایی ذخیره کنید تا اگر کار اشتباهی انجام دادید، بتوانید سریعتر و راحت تر آن را رفع کنید.
اگر با جستجوی عبارت WP_DEBUG هیچ نتیجه ای پیدا نشد به این معنی که کد مربوط به فعال کردن دیباگ در وردپرس وجود ندارد که در این زمان نیاز است این کد را به صورت دستی اضافه کنید. بنابراین کد زیر را درست قبل از خط /* That’s all, stop editing! Happy blogging. */ قرار داده و فایل را ذخیره کنید.
define( ‘WP_DEBUG’, true );
هاست و سرور ایمیل اسمارترمیل (SmarterMail) یک راهکار حرفهای برای ارسال و دریافت ایمیلهای سازمانی است که امکاناتی مانند MAPI، ActiveSync، فیلترینگ ضداسپم و امنیت بالا را در اختیار کسبوکارها قرار میدهد. لایسنس اسمارترمیل برای ایمیل سازمانی بهصورت اختصاصی قابل ارائه است و جایگزینی قدرتمند برای Microsoft Exchange محسوب میشود.
همانگونه که پیش تر اشاره شد، در این تابع برای دیباگ وردپرس مقدار true قرار داده شده است که به معنای فعال بودن حالت دیباگ وردپرس است . اگر این مقدار به جای true روی false تنظیم شده باشد نیز حالت دیباگ وردپرس غیرفعال شده و خطایی در سایت برای کاربر نمایش داده نخواهد شد. پس به همین دلیل پس از فعال کردن دیباگ وردپرس اقدام به رفع خطاهای وردپرس نمایید و بعد از اتمام کار حتما مقدار true را به false تغییر بدهید.
دیباگ وردپرس فعال یا غیرفعال
از آن جهت که همیشه کدهایی که به صورت خطا یا توصیه در صورت فعال بودن دیباگ وردپرس برای کاربر نمایش داده می شوند، به همین دلیل در صورتی که خطا یا یادداشتی وجود نداشته باشد، هیچ پیام یا هشدار خطایی در صفحه نمایش داده نمی شود. اما در برخی مواقع اتفاق می افتد که که به دلیل آپدیت نرم افزارهای روی سرور و تغییرات اعمال شده، ممکن است روی افزونه ها یا قالب وردپرس تاثیر بگذارد و باعث نمایش دادن خطاهای وردپرس در بالای سایت شود. همچنین نمایش چنین چیزی برای کاربران حس بی اعتمادی ایجاد می کند. پس سعی کنید همیشه از حالت دیباگ وردپرس وقتی استفاده کنید که در حال ایجاد تغییرات در کدنویسی سایت و توسعه وردپرس هستید و پس از اتمام کار، دیباگ وردپرس را غیرفعال کنید.
غیرفعال کردن نمایش خطا دیباگ وردپرس
یکی دیگر از قابلیت های دیباگ وردپرس که با استفاده از یک تابع دیگر که زیر مجموعهای از همین دیباگ وردپرس به حساب می آید و اسم آن را WP_DEBUG_DISPLAY گذاشتند، می توانید انتخاب کنید که کدام خطاها ها نمایش داده شوند و کدام یک نمایش داده نشوند. به همین دلیل باید این تابع را درست پس از خطی که حالت دیباگ وردپرس را فعال کردید قرار دهید. توجه کنید که این حالت به صورت پیش فرض فعال می باشد و خطاها نمایش داده می شوند، اما برای غیرفعال کردن نمایش خطاهای وردپرس در WP_DEBUG_DISPLAY باید کد زیر را پس از خط دیباگ وردپرس قرار بدهید.
define(‘WP_DEBUG_DISPLAY’, false);
ایجاد لاگ خطا دیباگ وردپرس با WP_DEBUG_LOG
WP_DEBUG_LOG یکی دیگر از توابع زیر مجموعه دیباگ وردپرس می باشد که با استفاده از آن می توانید خطاهای دیباگ وردپرس را در یک فایل log ذخیره کنید که هر گاه نیاز داشتید، از این خطاها که به همراه مسیردهی که دارند در این فایل ذخیره شده و میتوانید با بررسی خطاهای موجود در این فایل بر اساس بازه زمانی که برای هر خطا تاریخ و ساعت دقیق بروز خطا ثبت می شود، بدانید که مشکل به وجود اومدن خطا در سایت مربوط به چه فایلی می باشد. برای فعال کردن لاگ دیباگ وردپرس باید تابع زیر را هم بعد از قطعه کد مربوط به فعال سازی دیباگ وردپرس قرار بدهید.
define(‘WP_DEBUG_LOG’, true);
همانطور که مشاهده می کنید در این قطعه کد نیز مقدار true انتخاب شده است که در این صورت فایلی با نام debug.log داخل پوشه wp-content در هاست شما ساخته خواهد شد که هر زمان خطایی در وردپرس به وجود آمد، بر اساس تاریخ و ساعت بروز خطا در هر خط از این فایل ذخیره می شود که با بررسی آن می توانید این خطاها را حل کنید. اگر بخواهیم که هر سه تابع بالا را به صورت فعال شده در وردپرس استفاده کنیم باید از کدها به صورت ترکیب زیر استفاده کنیم.
define(‘WP_DEBUG_LOG’, true);
همانطور که مشاهده می کنید در این قطعه کد نیز مقدار true انتخاب شده است که در این صورت فایلی با نام debug.log داخل پوشه wp-content در هاست شما ساخته خواهد شد که هر زمان خطایی در وردپرس به وجود آمد، بر اساس تاریخ و ساعت بروز خطا در هر خط از این فایل ذخیره می شود که با بررسی آن می توانید این خطاها را حل کنید. اگر بخواهیم که هر سه تابع بالا را به صورت فعال شده در وردپرس استفاده کنیم باید از کدها به صورت ترکیب زیر استفاده کنیم.
// Turn debugging on
define('WP_DEBUG', true);
// Tell WordPress to log everything to /wp-content/debug.log
define('WP_DEBUG_LOG', true);
// Turn off the display of error messages on your site
define('WP_DEBUG_DISPLAY', false); 









ارسال پاسخ